
Top 117 + Css number counter animation
The object of my Count component is to accept some data about how the count should run and render the animation. First, I set up a basic component. import React from 'react'; //styling import './Count.css'; const Count = props => { // label of counter // number to increment to // duration of count in seconds const {label, number, duration.

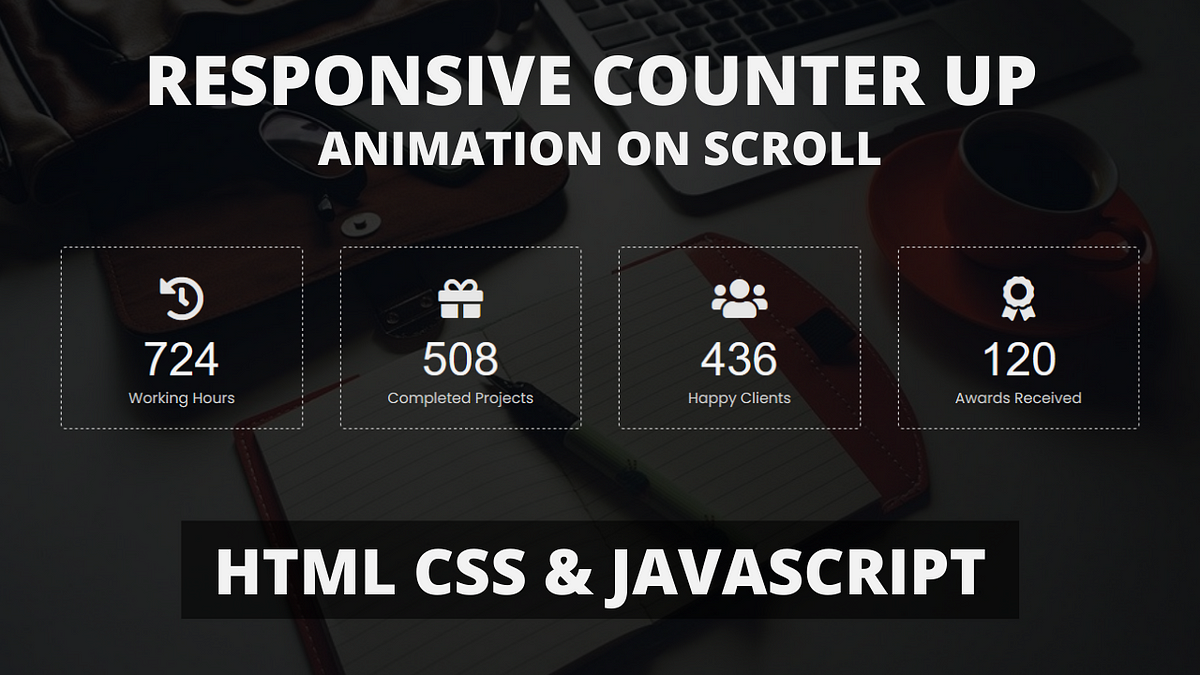
Responsive Counter up Animation on Scroll using HTML CSS & jQuery by
1. Add the CSS class counter to the container which holds the initial value, and then specify the number to which the counter counts up in the data-target attribute:

Animating Number Counters CSSTricks
This code is for a Bootstrap 5 Number Counter Animation. It animates numbers on a webpage. It works by incrementing numbers to a specified target. It's helpful for displaying dynamic counts like followers or subscribers or any numbers to showcase statistics.

How to Make Animated Counter Up Animation Effect in HTML, CSS and
But the number is still static, so let's see how to animate it! Defining the counter animation with CSS. As mentioned earlier, we'll use the @property CSS property to animate the number. Ideally, you would define this property in a separate CSS file, but for simplicity, we'll define it directly in our HTML file.

CSS Animated Number Counter Number counter, Css animation examples
Number Counter Animation HTML xxxxxxxxxx 2 1
2 CSS CSS xxxxxxxxxx 30 1 @property --num { 2 syntax: '
Counter Animation using HTML CSS jQuery Number Animation using HTML
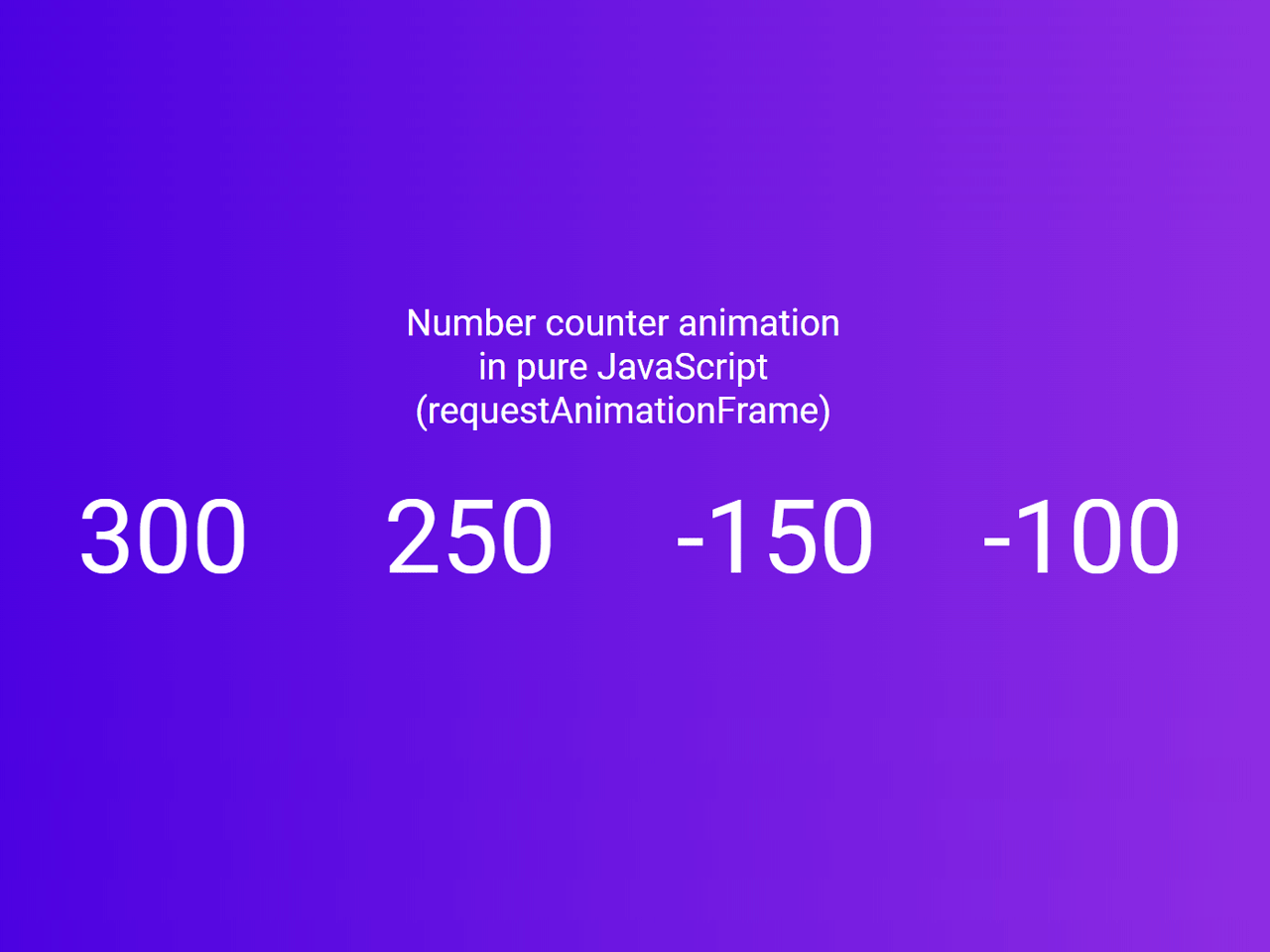
Animated Number Counter with Vanilla JavaScript HTML HTML xxxxxxxxxx 6 1

Number Counter Animation Javascript HTML & CSS YouTube
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.. /* Call this function with a string containing the ID name to * the element containing the number you want to do a count animation on.*/ function incEltNbr(id) { elt.

Top 117 + Css number counter animation
The Animated Number Counter widget is easy to use and requires no coding knowledge. Our intuitive dashboard with the drag-and-drop feature will enable you to customize the app any way you'd like to with just a few simple clicks. Perfectly Responsive

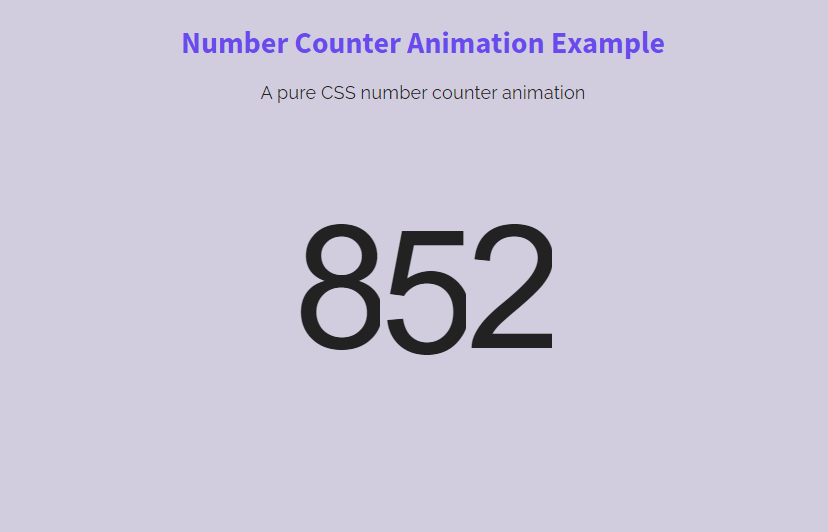
Pure CSS Number Counter Animation Codeconvey
The animation-iteration-count CSS property sets the number of times an animation sequence should be played before stopping. Try it It is often convenient to use the shorthand property animation to set all animation properties at once. Syntax css

Pure CSS Number Counter Animation Codeconvey
Animated Number - Counter Widget HTML HTML xxxxxxxxxx 15 1

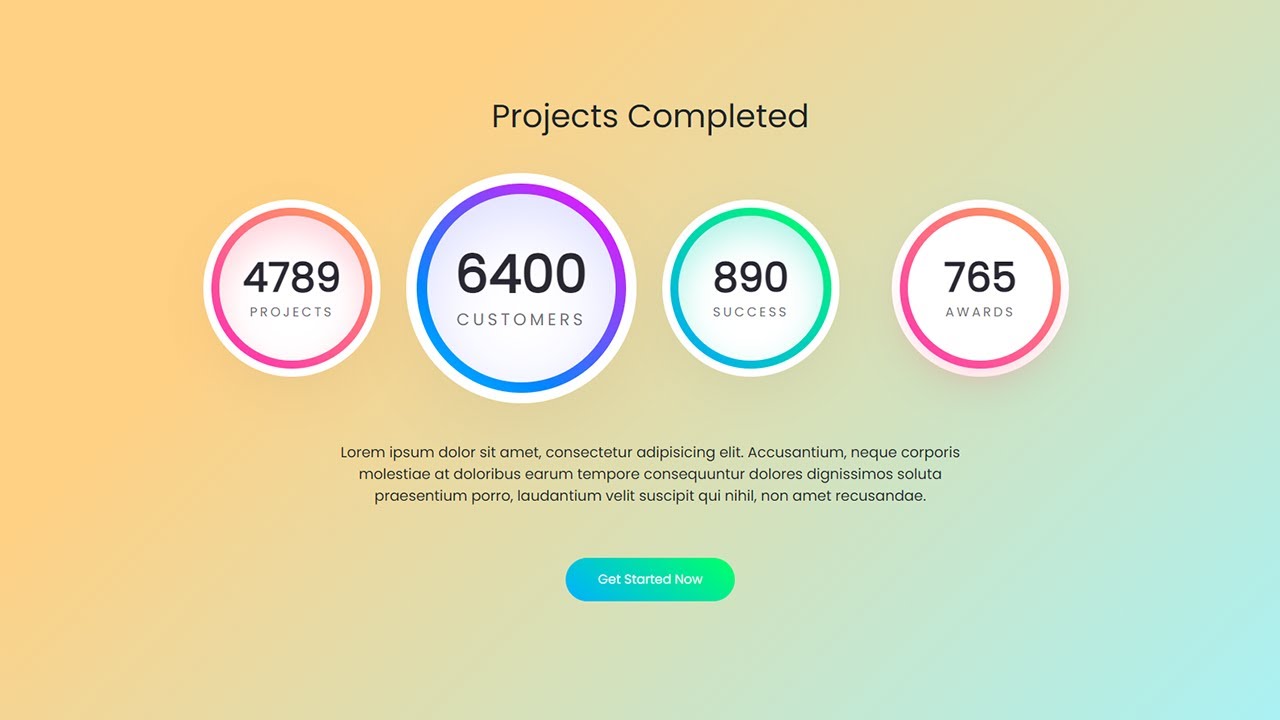
Responsive Number Counting Animation HTML, CSS & Javascript YouTube
1 2 3 4 5 6 7 8 9 K Share 61K views 2 years ago Javascript Projects Create a responsive count up animation using HTML, CSS and JS. 📁 Download Source Code :.more

Create an Animated Number Counter in Adobe After Effects YouTube
Show numbers with counting animation in pure CSS and it's SEO friendly p.numbers span.numbers__window span (data-fake="8642519073") 8 4 span.numbers__window 5 span (data-fake="5207186394") 5 6 span.numbers__window 7 span (data-fake="8395216407") 2 1 $digitHeight: 1em; 2 3 .numbers { 4 font-size: 200px; 5 line-height: $digitHeight; 6

Animated counter Effect for Team section using CSS 3 HTML 5 & JS
CSS animated counters are a dynamic way to display numerical data on your website. They use CSS animations to create a visual effect that draws attention to the counter as it increments or decrements. CSS animated counters can add a touch of interactivity and visual interest to your website.

Pure CSS Number Counter CSS Number Countdown Animation Effects No
Animated Counter This is a super simple but handy CSS counter created by Lucas Bebber. Features a slick UI and a stylish CSS animation to match. If you ever need to implement an animated counter like this, maybe for your social media or any other purpose your heart desires, the source code is worth looking into. 4. Traversy Animated Counter

Pure css Number Counter CSS Animation No Javascript
A number counting is one of the useful text animations to show some creativity on the webpage. Basically, there are a number of JavaScript/jQuery plugins to make a number counter animation. But, how about a pure CSS number counter animation? Well! in this tutorial, I'm going to share a trick to create a number counting illusion using CSS only.

Animated Number Counter using HTML CSS CSS Animation Examples YouTube
An animated counter can be described as a display that counts an animation starting from 0 and ending at a specific number. This is generally used by popular websites for creating websites attractive and prettier. How to create animated counters We will be using native HTML, CSS, and JavaScript for creating animated counters.